Introduction
This project portfolio highlights the contributions I have made for my project, KeyboardFlashCards (KFC). Done as a major part of our introductory software engineering module in the National University of Singapore, we started off by morphing an address book application into our very own product, a flashcard manager that is purely controlled using the Command-Line Interface (CLI). This is the key constraint of the project, as users can only perform tasks by typing commands on the keyboard. The application started off with 10kLoC and now it has 17kLoC.
This is a 6-week software engineering project, where we worked in a team of 5 with other students from the NUS School of Computing. Our team consists of 3 second year students majoring in Computer Science, including myself, and 2 Computer Engineering students in their final year of study.
Our finalised product, KFC, is an educational tool that aims to make remembering things easy, while at the same time helping our users, computing students familiar with the CLI, to save time with simple and quick keyboard commands. We wanted to provide an efficient way to study for our peers to NUS School of Computing. Hence, we came up with an easy to use, flashcard manager using CLI for efficient and quick storage of important revision material to aid their study.
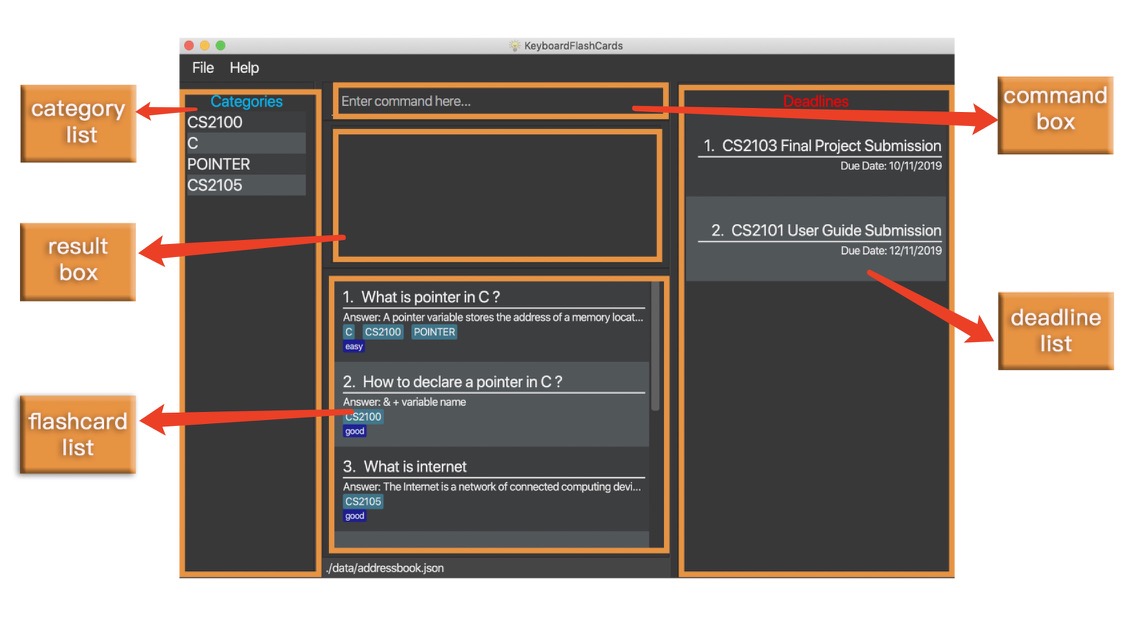
Here is a screenshot of our project:

Summary of contributions
This section is a summary of the contributions I have made to the team project. It includes code, documentation, and other types of helpful contributions. |
-
Major enhancement: I designed and implemented test mode.
-
What it does: Test mode allows users to test themselves using their flashcards. Individual flashcards will be shown in a series defined by the user; the flashcard question will be displayed followed by its answer. This feature is a collection of test commands to start test, display answer, rate flashcard, skip questions and finally end the test anytime.
-
Justification: This feature is an integral part of the application as it allows users to test themselves by going through the flashcards one by one. This way it helps users to better study the contents of the flashcards.
-
Highlights: I implemented neat mini-feature that has a hidden flag to check whether the application is in test mode. This way, regular commands such as
listallandaddcommands will be blocked during test mode, and users are only allowed to input test commands. In addition, I implemented an optional category field for the start test command for users to selectively test flashcards from the their desired categories.
-
-
Code contributed: [Contributed Code]
-
Other contributions:
-
Project management
-
Managed releases v1.2.1 - v1.3.3 (4 releases) on GitHub
-
Set up automatic deployment of the project website (using Netlify)
-
-
Documentation
-
Community
-
Tools
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
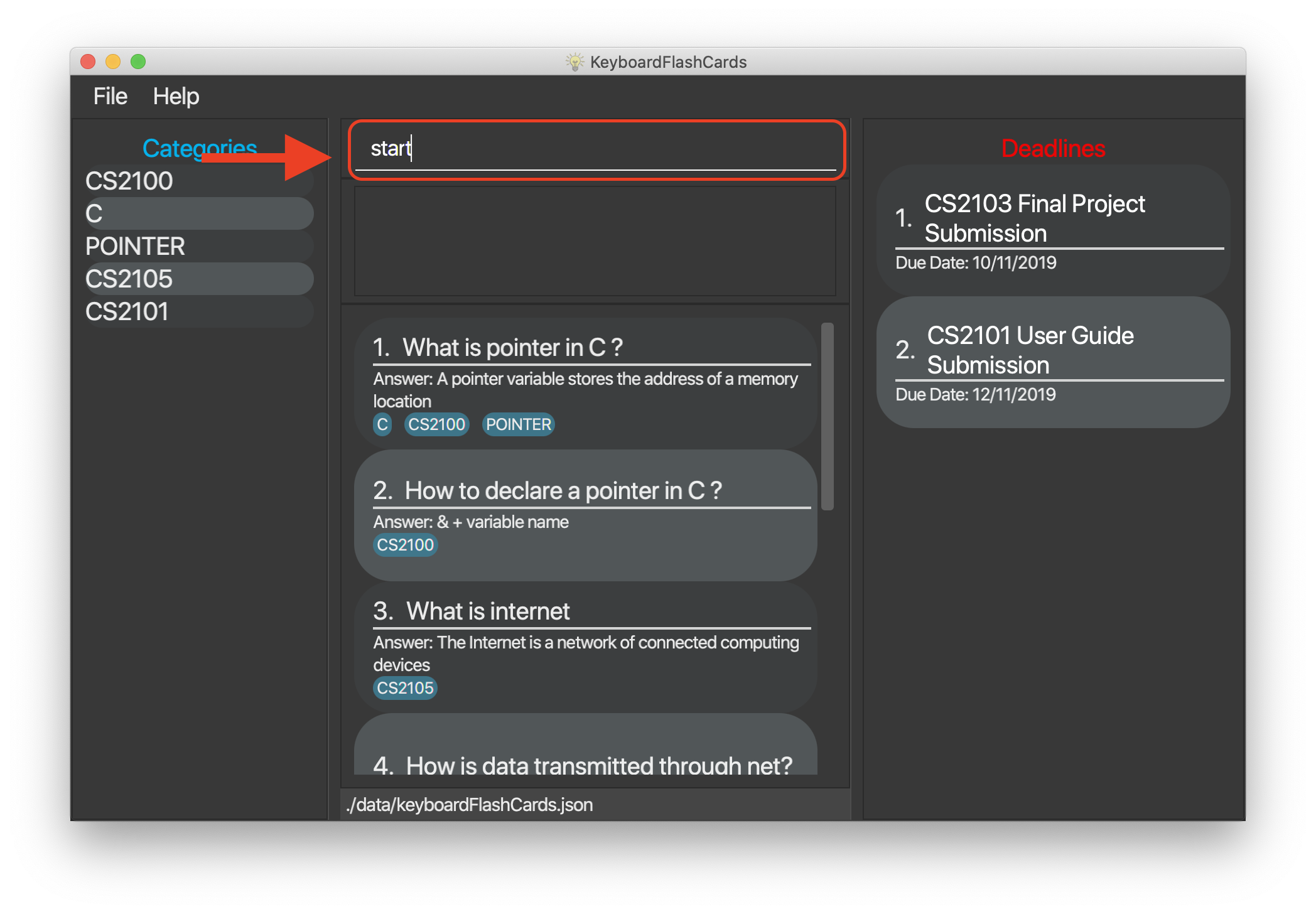
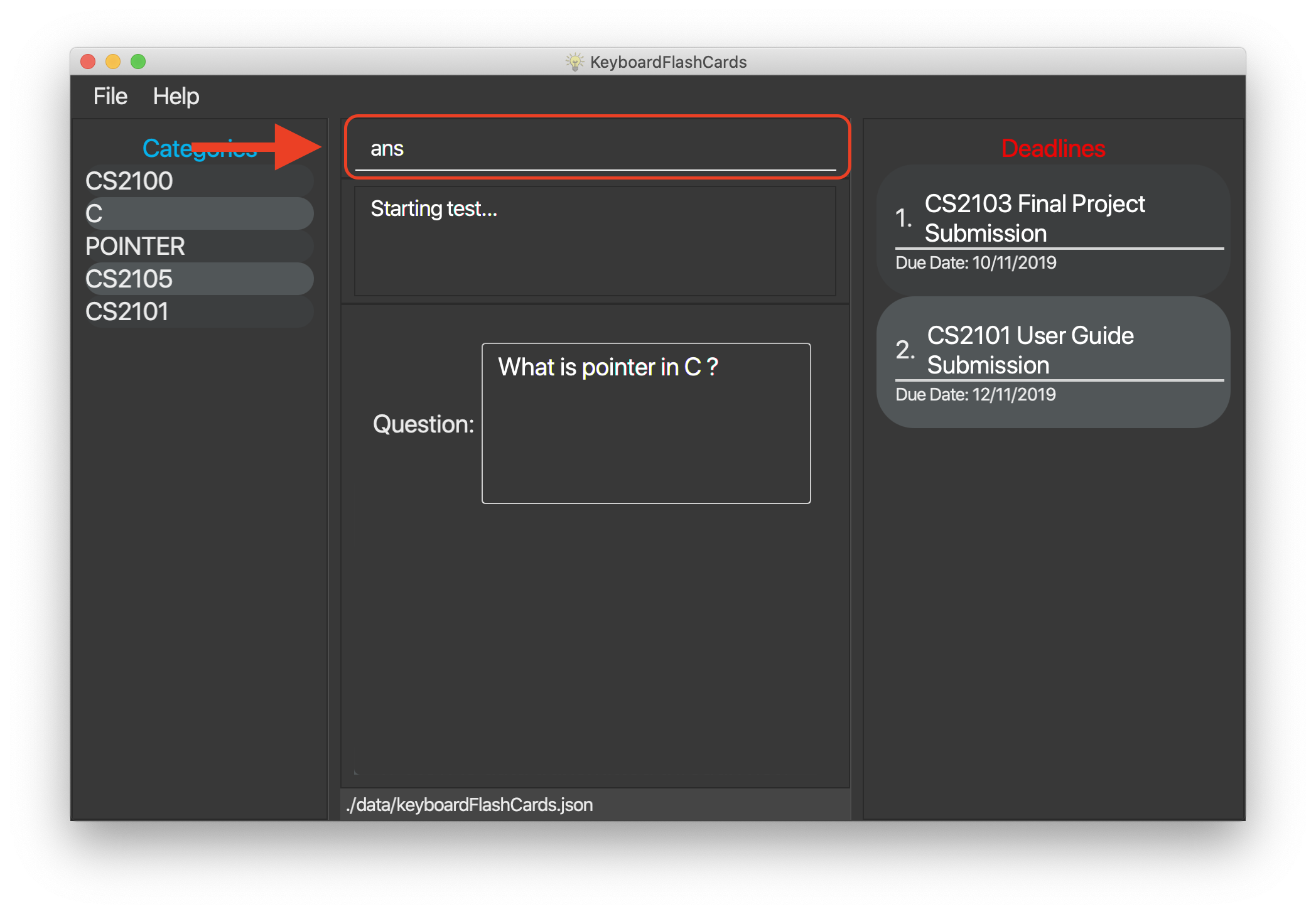
Test mode: start
Start command: start [CATEGORY]
This command starts the FlashCard test mode. If no parameter is supplied, the application will test all
available FlashCards.

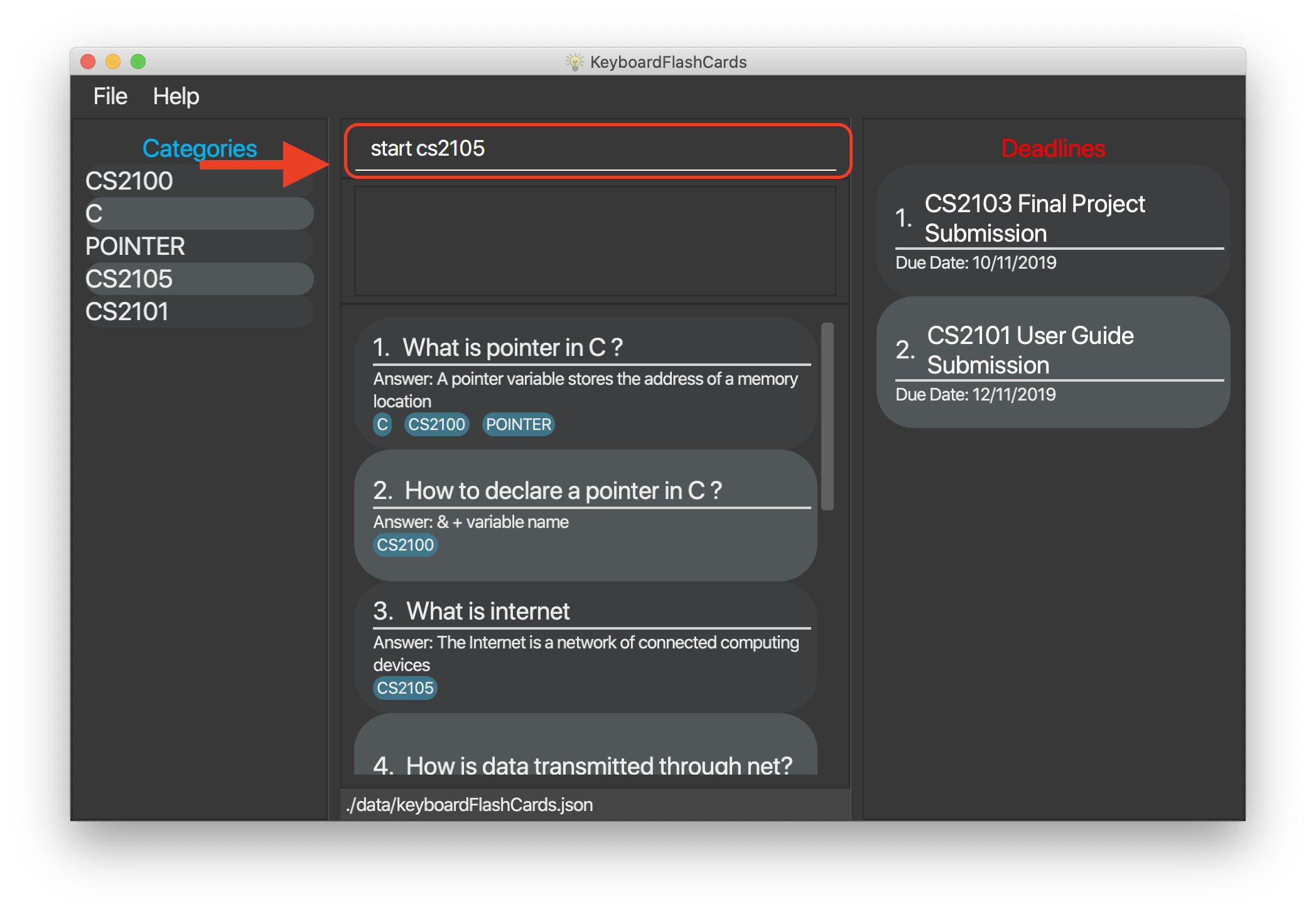
If tag(s) are entered, this command starts the FlashCard test from any specific category. Only relevant FlashCards from the tag(s) will
be tested.

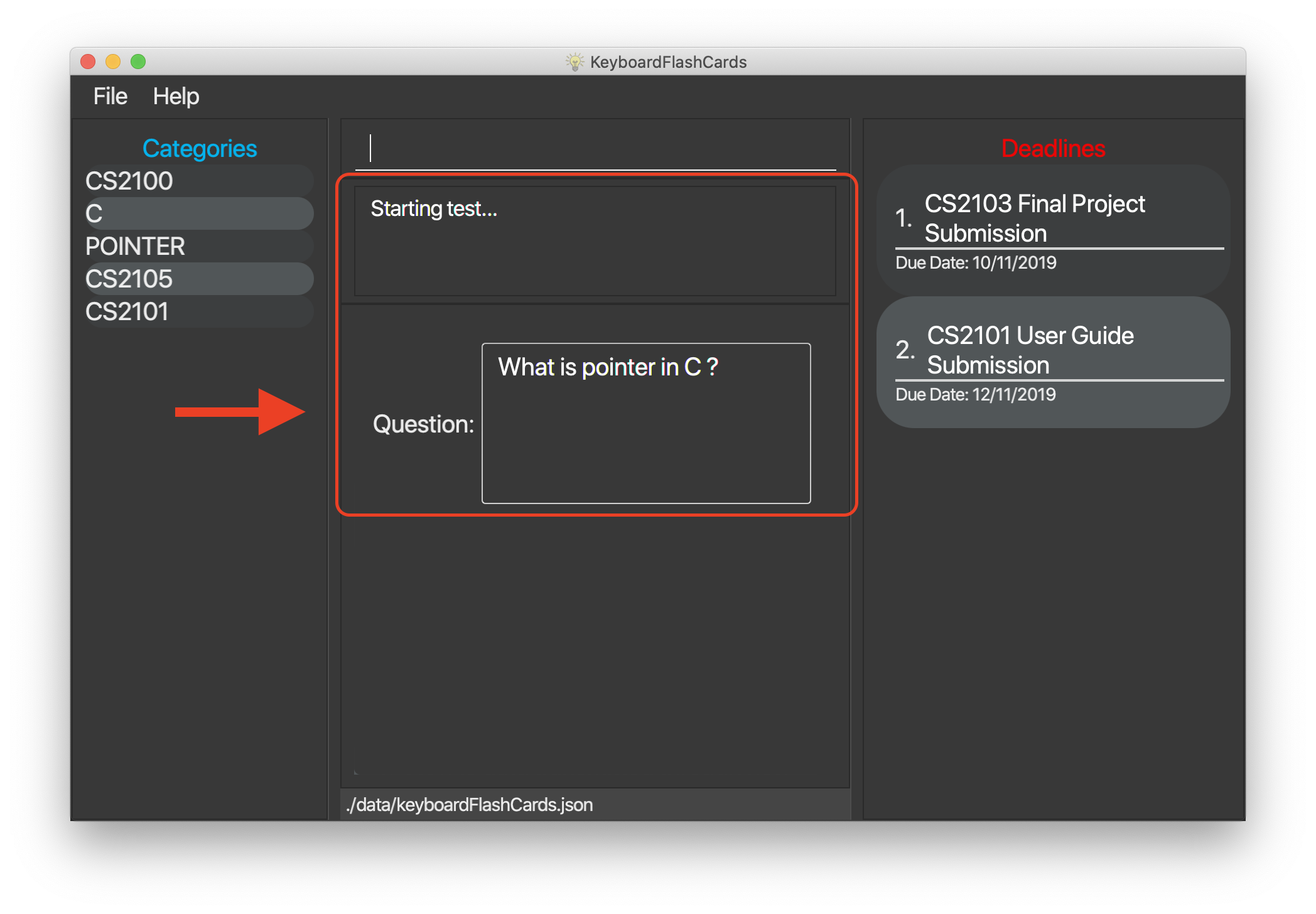
After starting the test, you should see the first question.

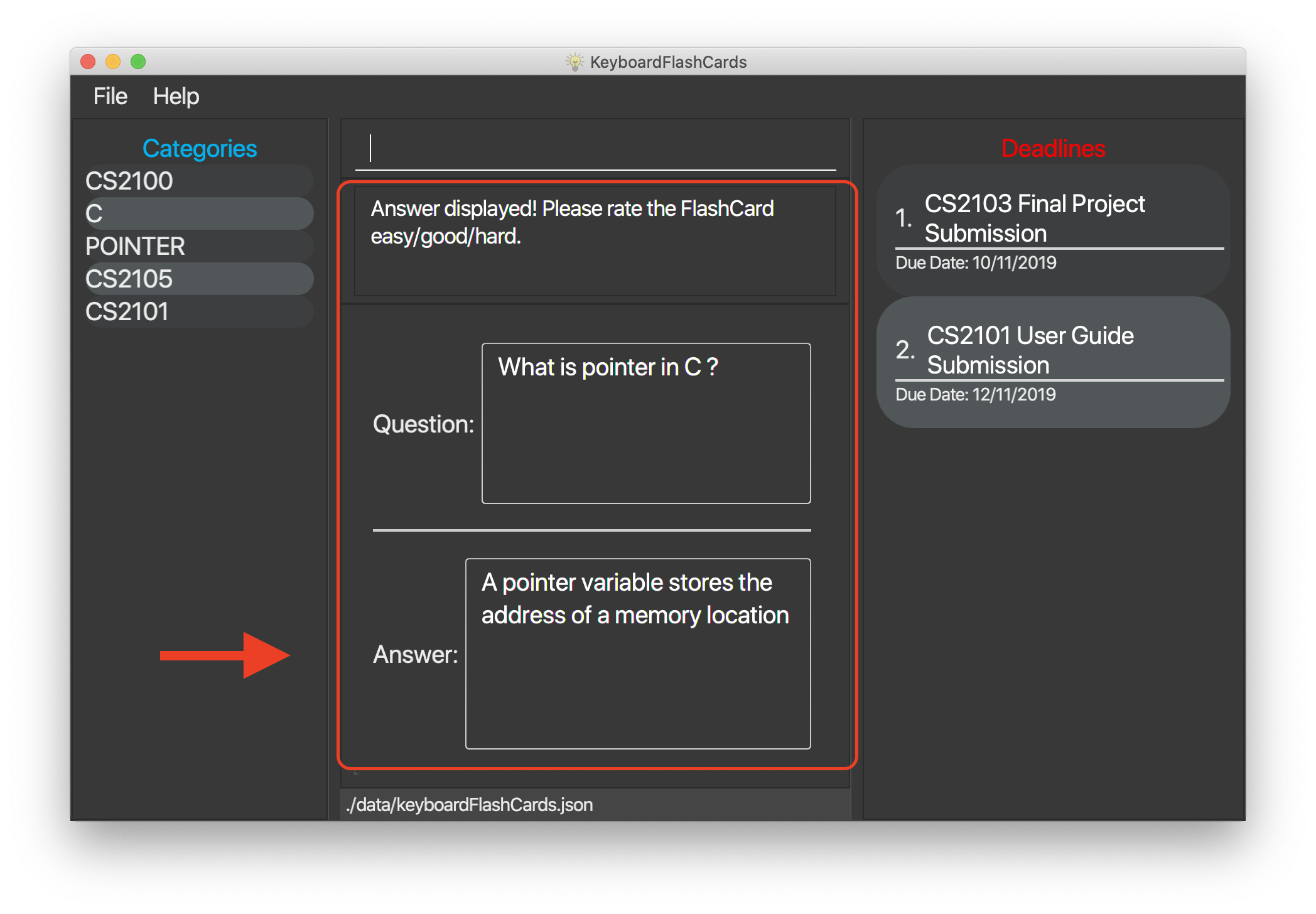
See FlashCard answer: ans
This command allows you to check the answer of the FlashCard question.

After entering the ans command, you will see the answer to that FlashCard.

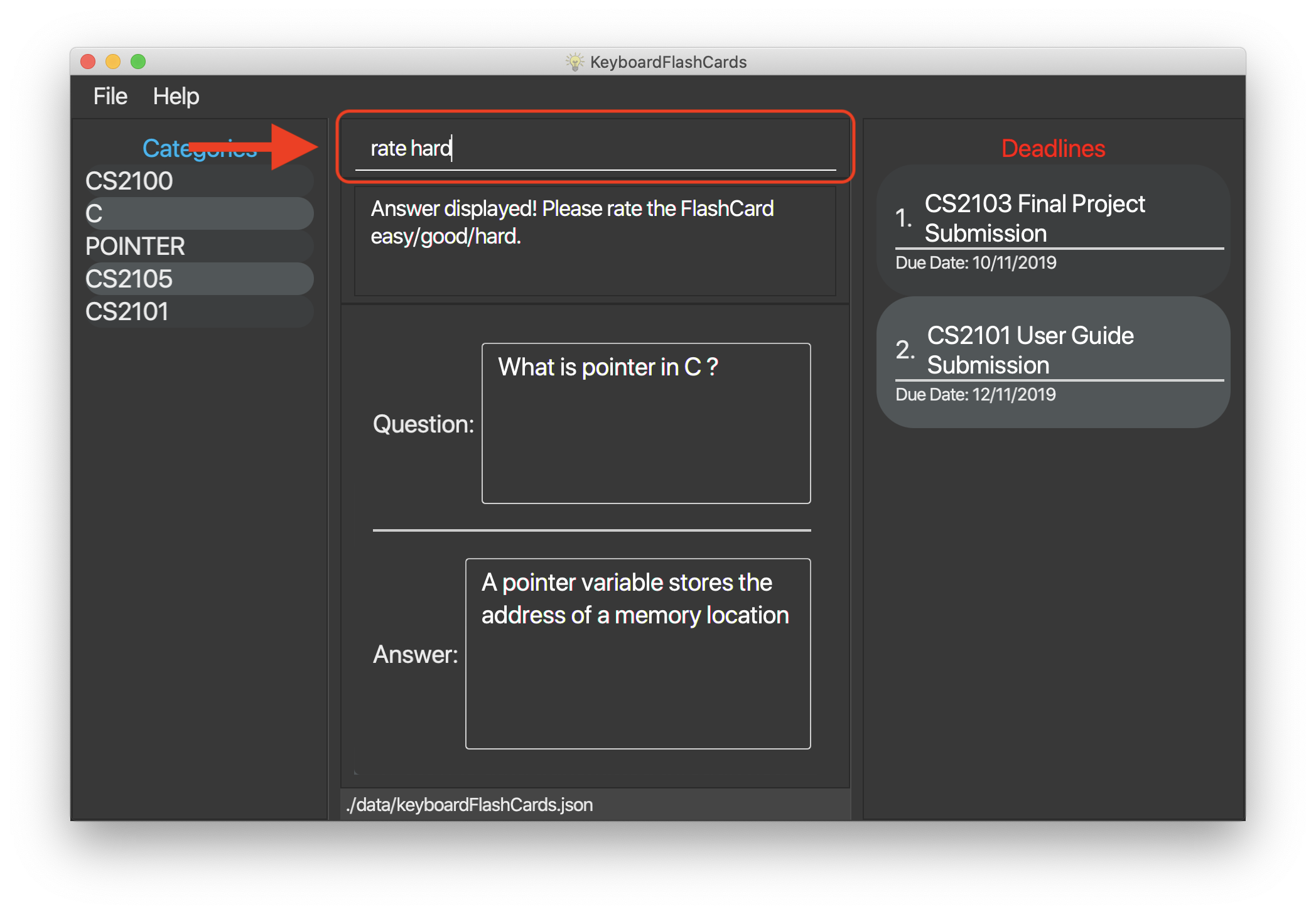
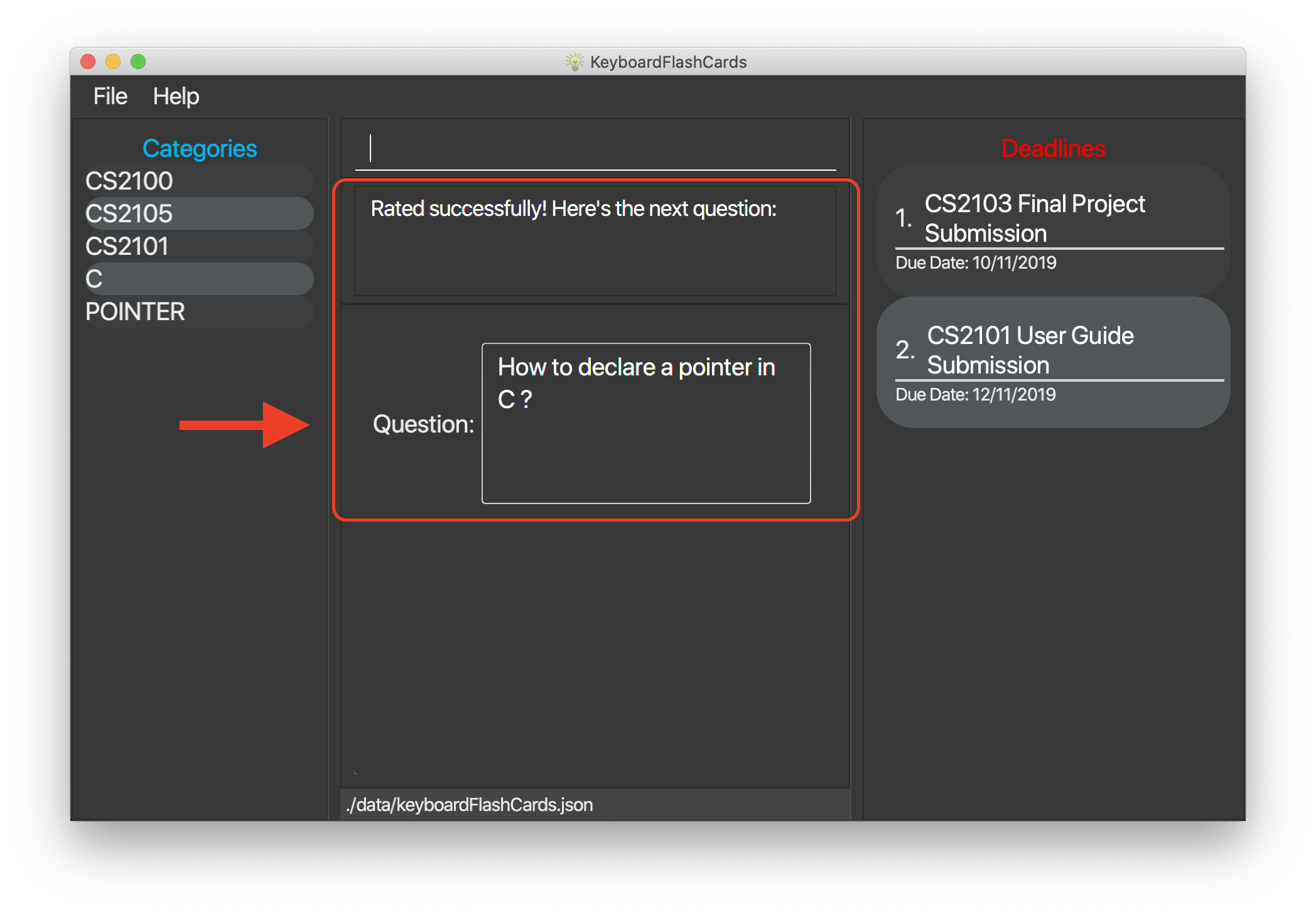
Rate FlashCard: rate RATING
After seeing the answer, you can enter this command which rates the FlashCard,
depending on how well you answered the question i.e. easy, good, hard.

At the same time, the next question will be displayed if available.

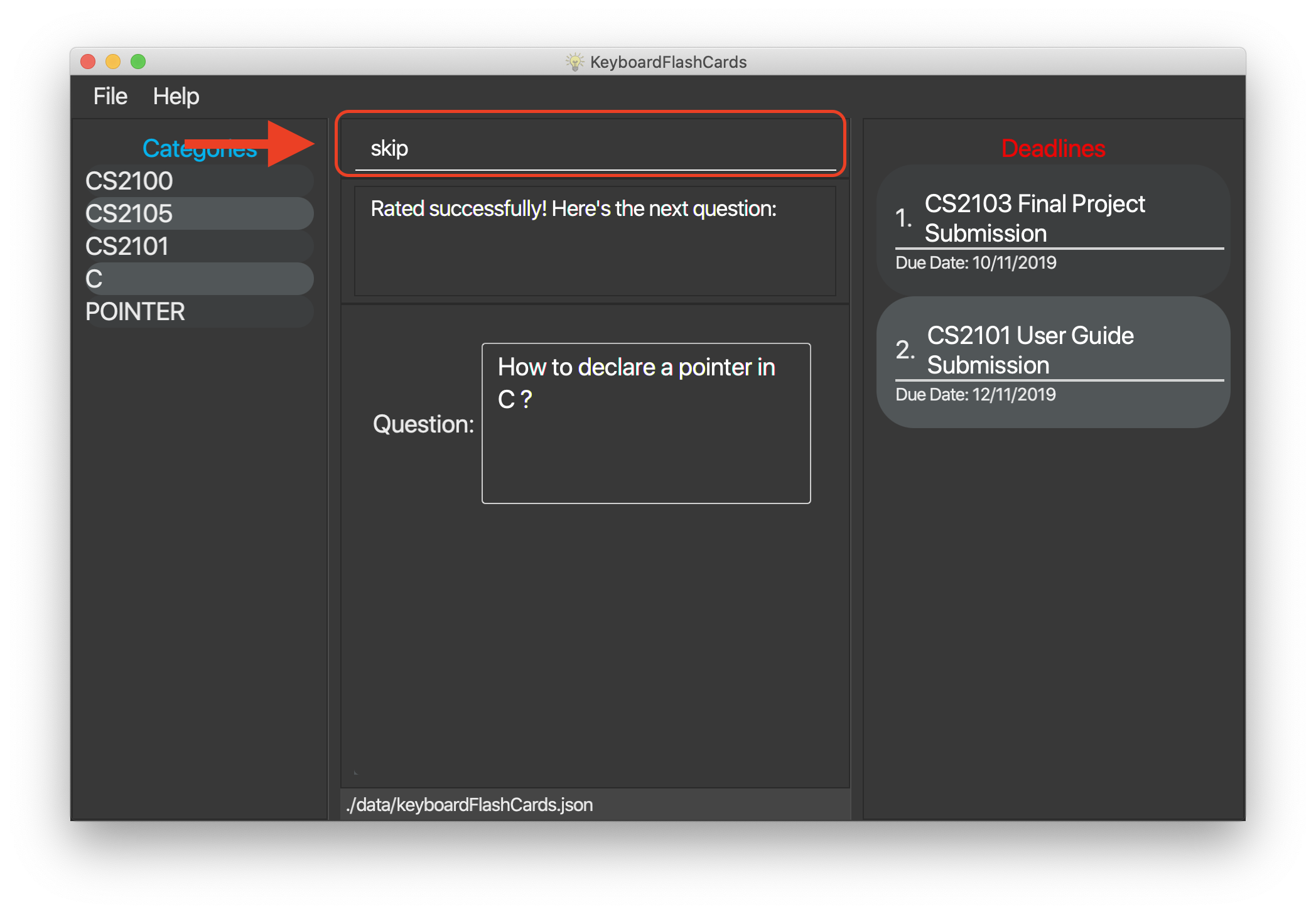
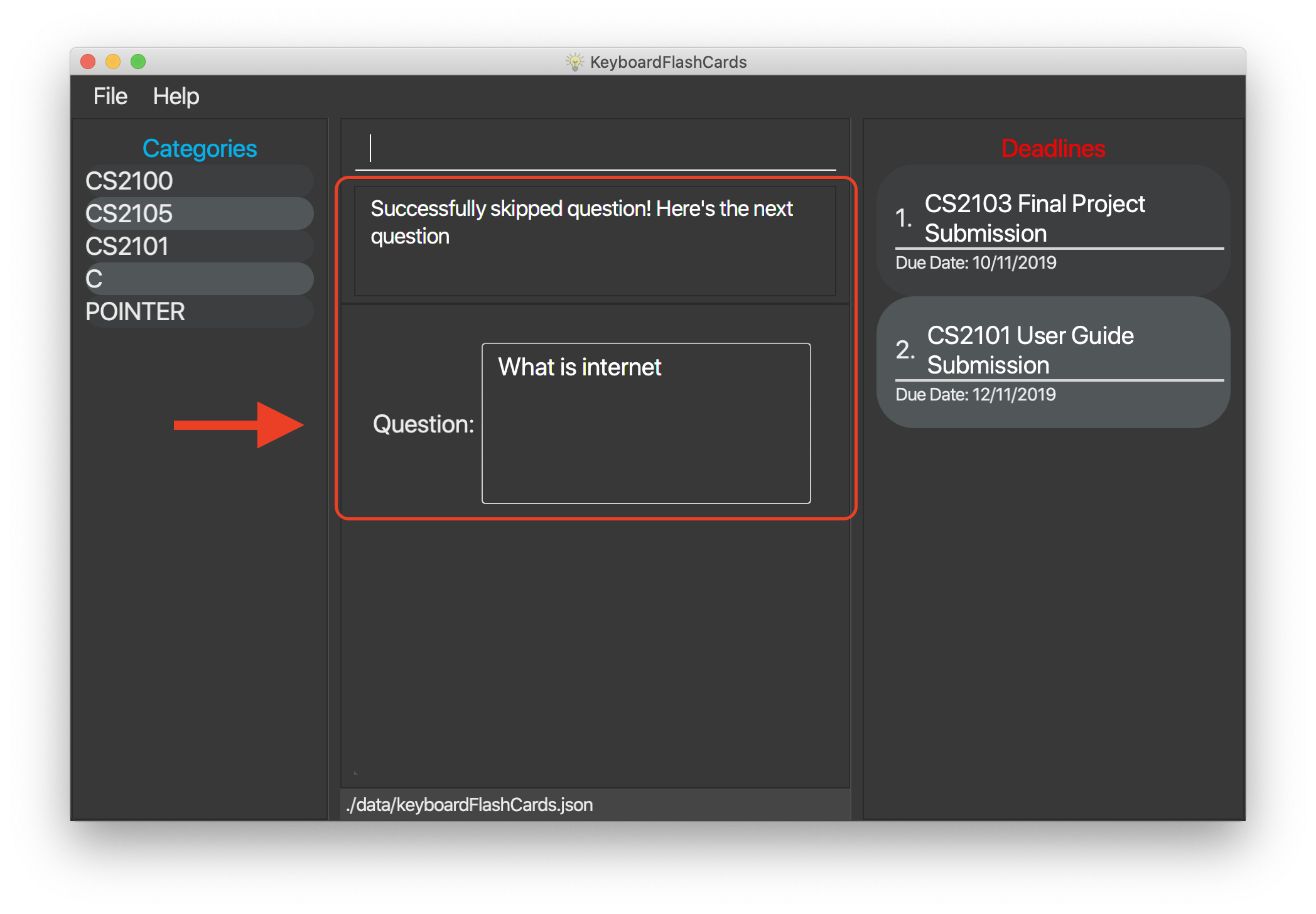
Skip question: skip
If you would like to manually filter and skip questions, the skip command helps you to skip FlashCards,
saving you extra time.

Similarly to the rate command, skip command fetches the next question if available.

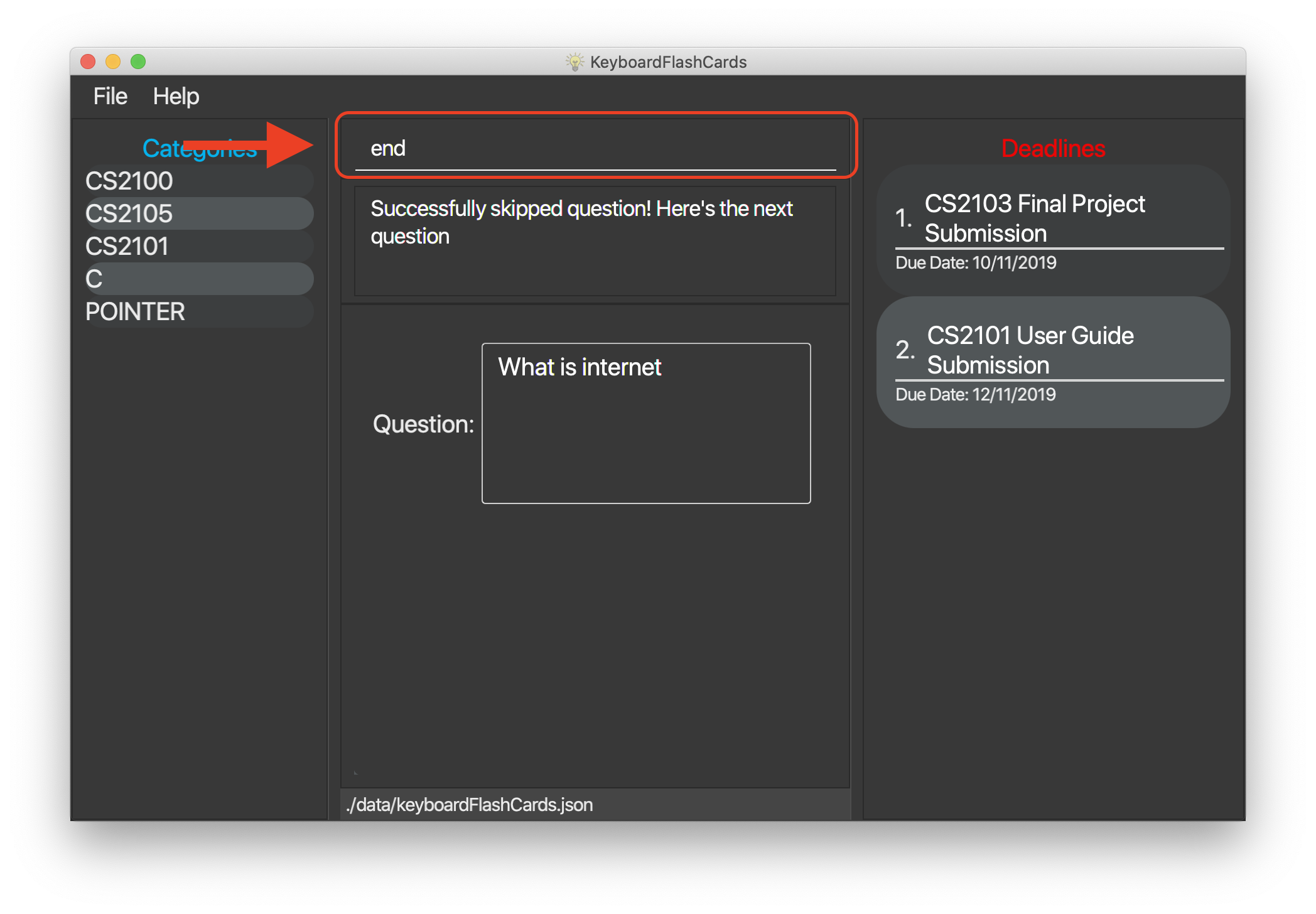
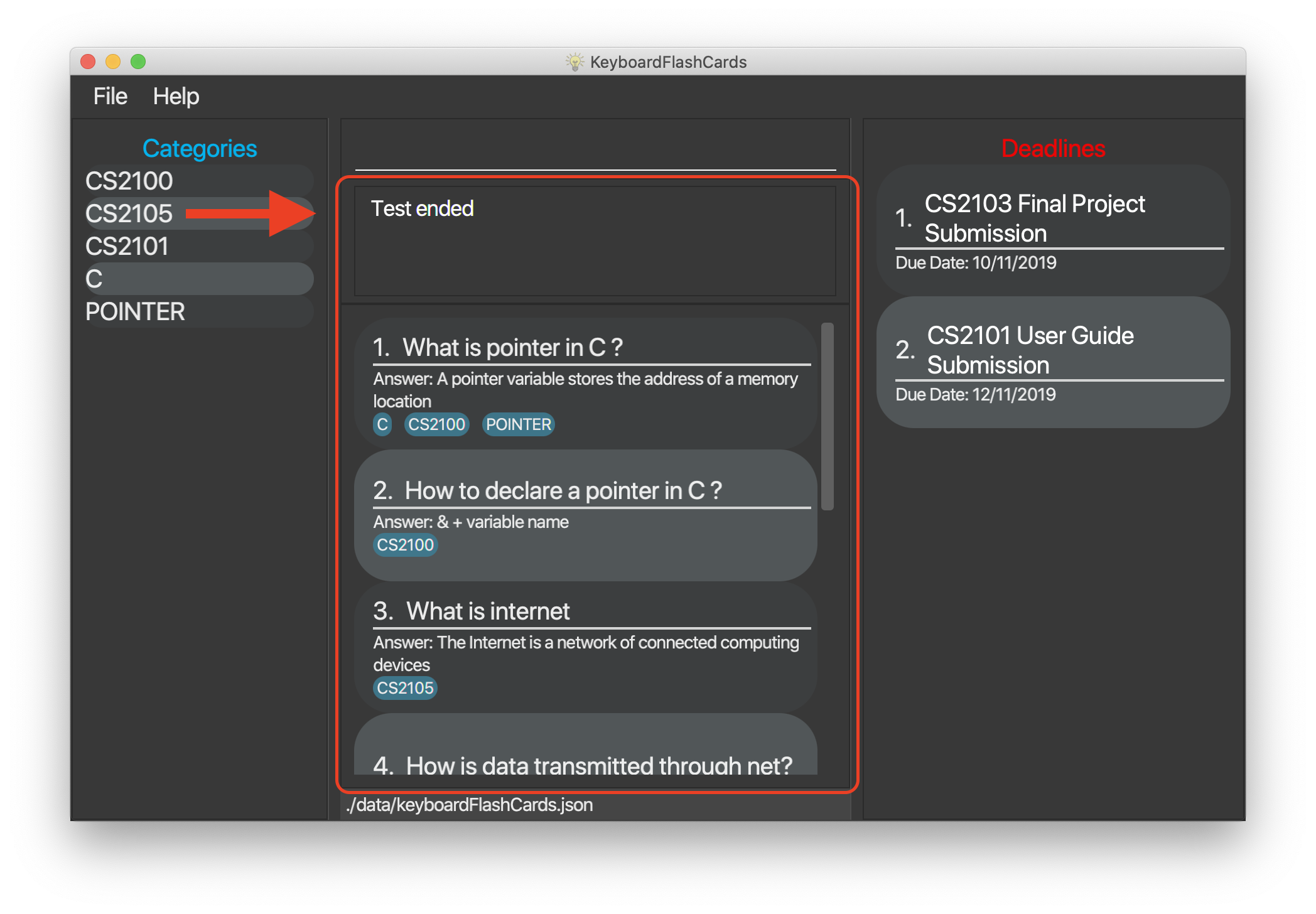
End test: end
You can stop the test any time simply by typing end.

By exiting the test mode, normal commands such as listall and add are re-enabled.
The list of FlashCards in the system will be displayed again.

Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Test mode
Test mode allows users to start a flash card test from a selected list of tags. If no parameters are provided, all 'FlashCard'(s) contained in the system will be tested.
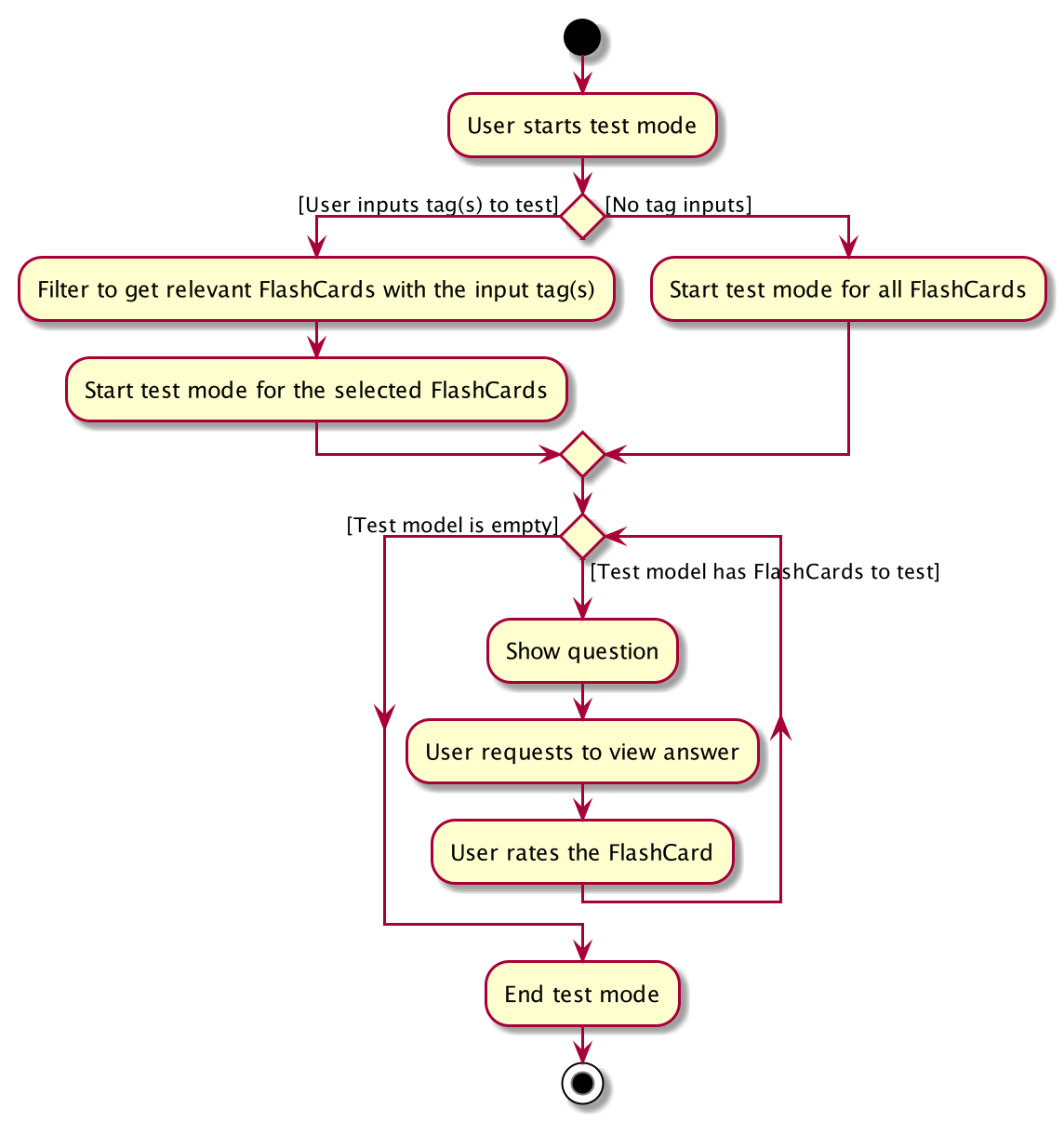
The following activity diagram shows the typical scenario of a FlashCard test. Note that special commands such as
skip and end are omitted for brevity.

Implementation
This feature is supported by the following classes:
-
KeyboardFlashCardsParserto control the flow of command in the entire program -
StartCommandParserto parse arguments for StartCommand -
ModelManagerwhich storesFlashCardTestModel, an aggregation ofFlashCards, to be used for test mode -
CategoryContainsAnyKeywordsPredicateto search and generate a list ofFlashCardswith relevant tags -
StartCommandto set the application to test mode, starting theFlashCardtest -
ShowAnswerCommandallows the user to view the answer to theFlashCardcurrently tested -
NextQuestionCommandis an abstract class that allows its subclasses to fetch the nextFlashCard -
RateQuestionCommandextendsNextQuestionCommand, and allows the users to rate theFlashCard -
SkipQuestionCommandextendsNextQuestionCommand, and allows the users to skip the question -
EndTestCommandallows the use to end the test mode anytime, enabling normal commands such aslistall
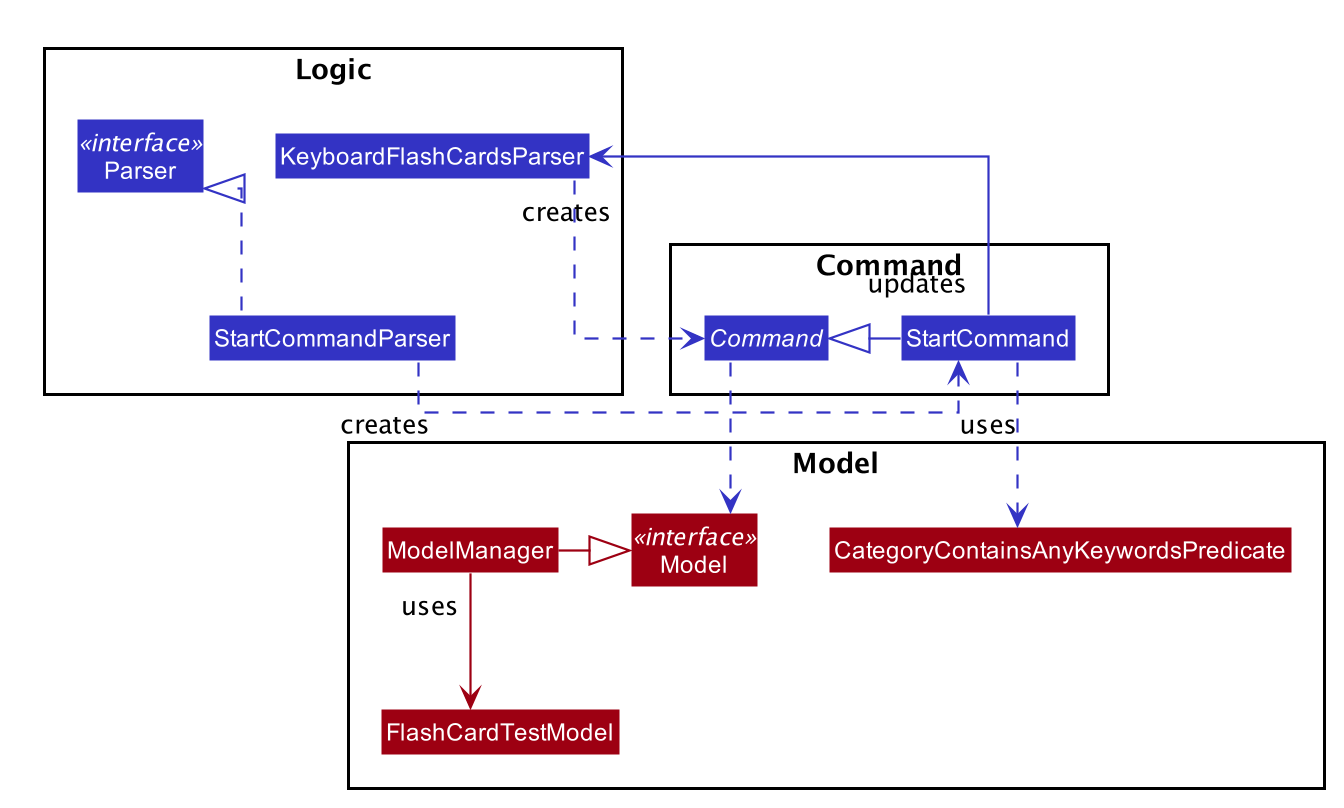
The following class diagram shows the structure of the StartCommand class.
The class diagrams for other test commands are omitted due to similarities.

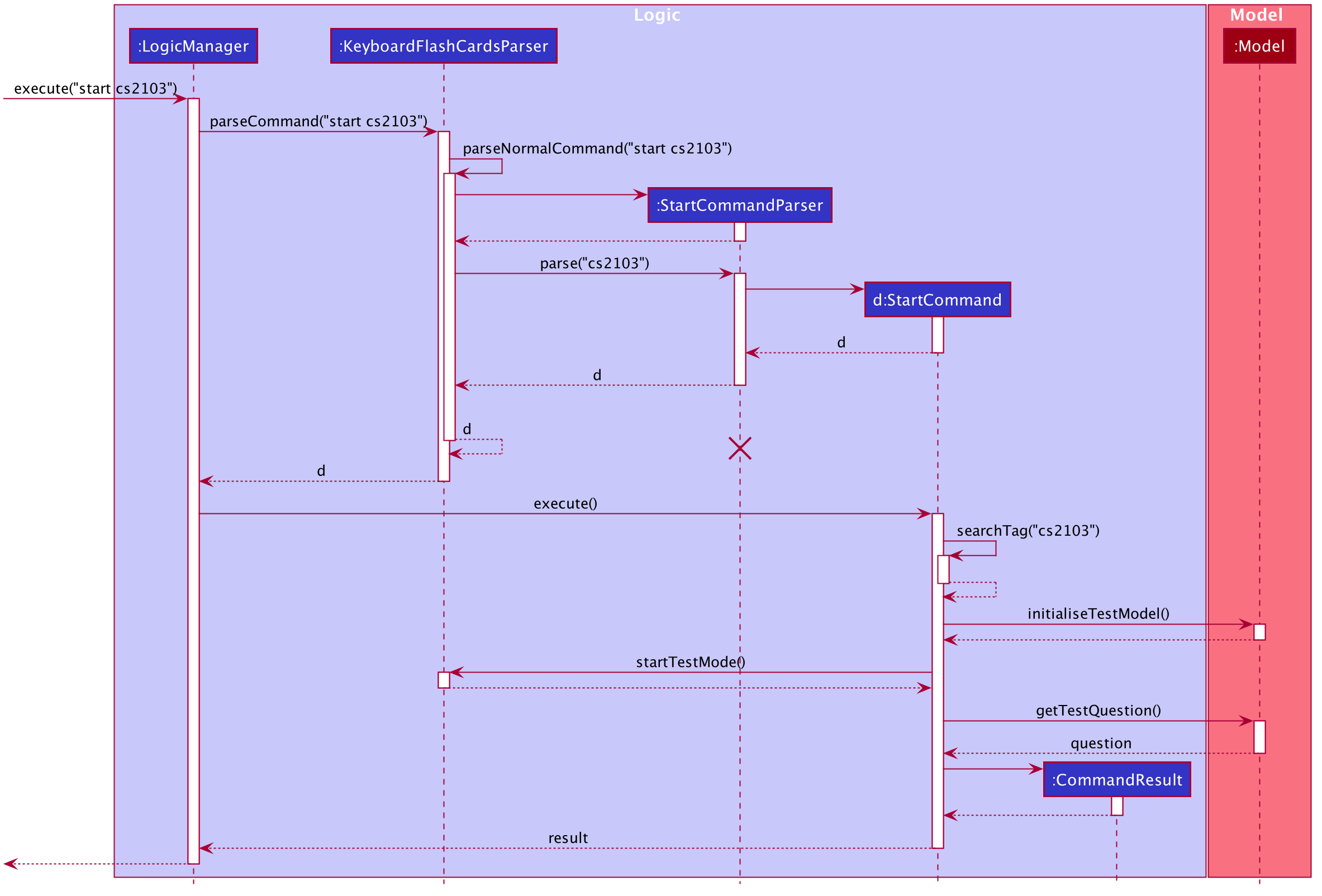
The following sequence diagram shows the intended case for the start command:

Design considerations
Aspect: Data structure to support FlashCardTestModel:
-
Alternative 1 (Current choice):
LinkedListimplementation:-
Pros: Very efficient, with O(1) complexity removing the head of the list every time a question is tested
-
Cons: Less memory efficient than
ArrayList
-
-
Alternative 2: ArrayList implementation:
-
Pros: More memory efficient than
LinkedList -
Cons: To obtain the same performance as
LinkedList, the last index/size of theArrayListhas to be constantly tracked. This slightly decreases code readability compared to theLinkedListimplementation.
-
-
Alternative 3: Queue interface:
-
Pros: Use of
Queueinterface brings simplicity to code structure and readability while having the same performance as aLinkedListimplementation -
Cons: Potential coupling by using
Queueinstead ofListinterface
-
Alternative 1 is preferred due to better readability while maintaining O(1) efficiency, i.e. remove(0)
instead of remove(list.size() - 1) in ArrayList to remove either ends of the list.
|
Aspect: Hiding of the list of FlashCards during test mode:
-
Alternative 1 (Current choice): Adding a new scene in test mode:
-
Pros: No need to mutate the
ObservableListto hide theFlashCardsas the new scene is layered on top of it -
Cons: Use of multiple scenes will be needed, hence the implementation will be slightly complicated
-
-
Alternative 2: Hiding and showing
FlashCardsby changingObservableList:-
Pros: Simple to implement
-
Cons: Potentially interferes with other functions, such as the updating of statistics
-
Alternative 1 is preferred as it does not interfere with the ObservableList to hide/show
the list of FlashCards, hence reducing the potential for bugs and side-effects.
|